

Skygram: Social Media without the Ego.
Skygram is an application designed to get users outside of themselves to engage with and admire the world around them.
Put the Sky in Your Pocket.
Skygram is a photo-based social media platform focused on the natural world. Unlike most photo-based platforms, Skygram disables selfie mode and includes face detect which prohibits selfies from being posted to the feed.

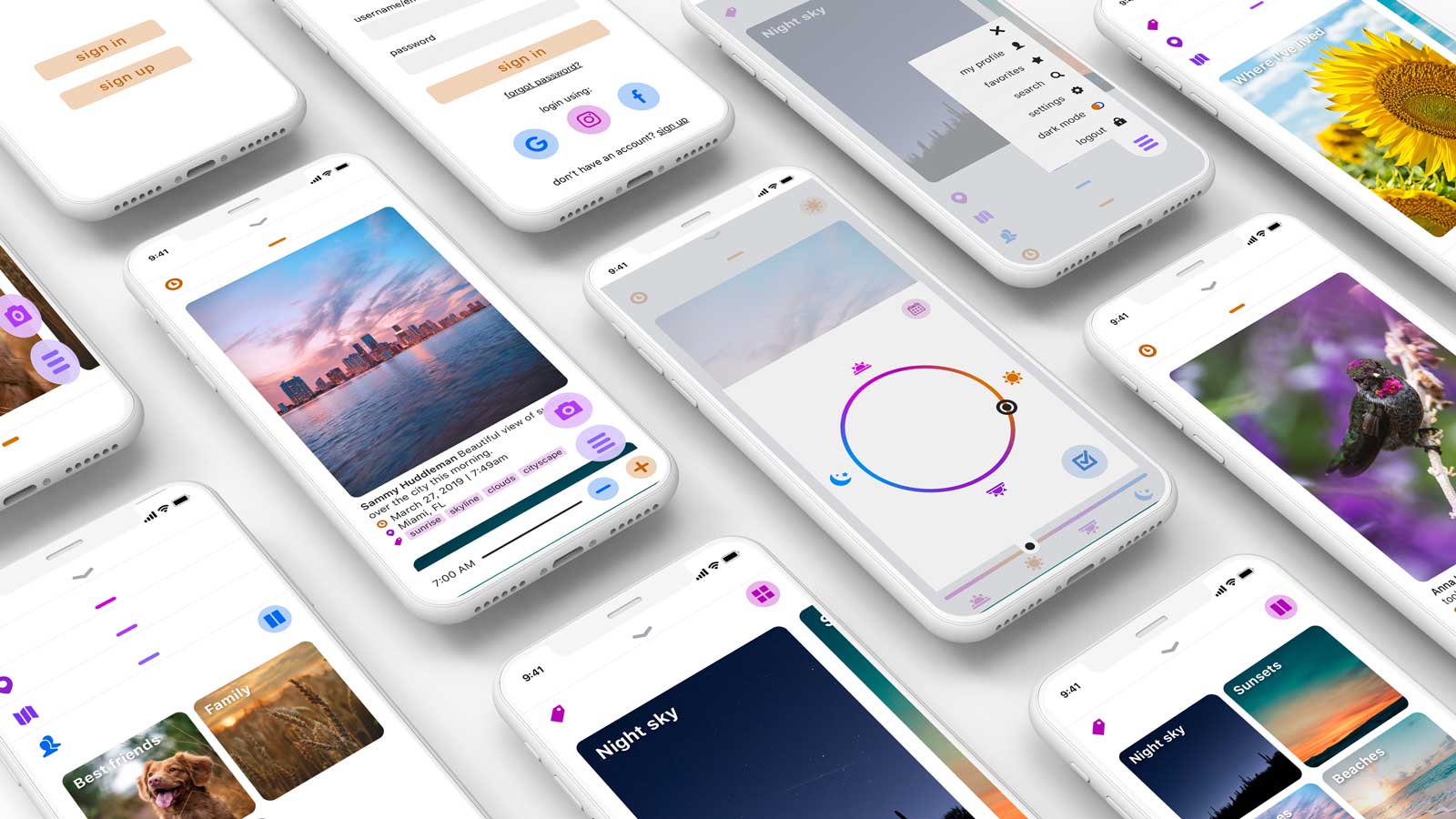
Interface and Brand Design.
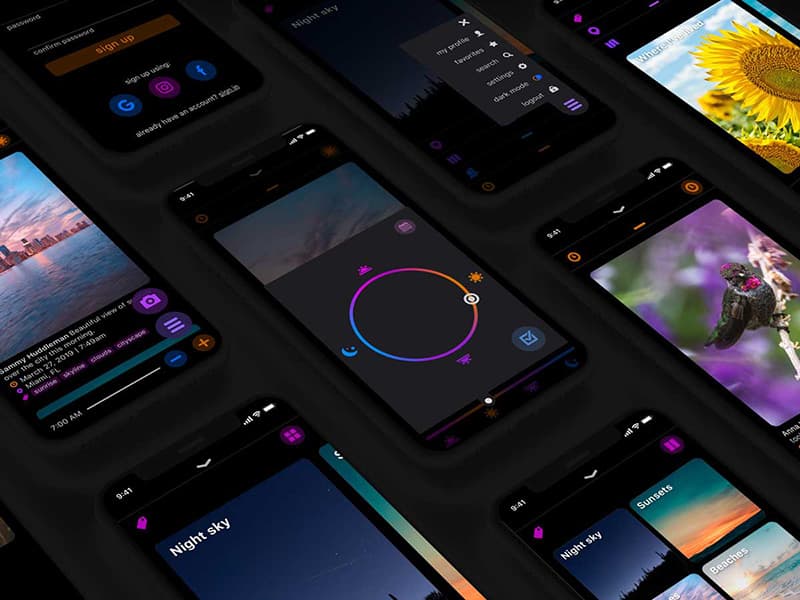
My primary goal for the app’s branding was to minimize the brand presence so photos were the ultimate star of the show. I wanted Skygram to present a brand image that spoke for itself. This was accomplished by drawing inspiration from sunsets to create a cohesive color palette across the application.
To promote greater accessibility and flexibility, I provided options for dark and light modes, so I ensured the color palette would stand out on both light and dark backgrounds.
When applied to the interface, the result is a distinct branded look and feel that complements the photos without detracting from them.

Key App Features.
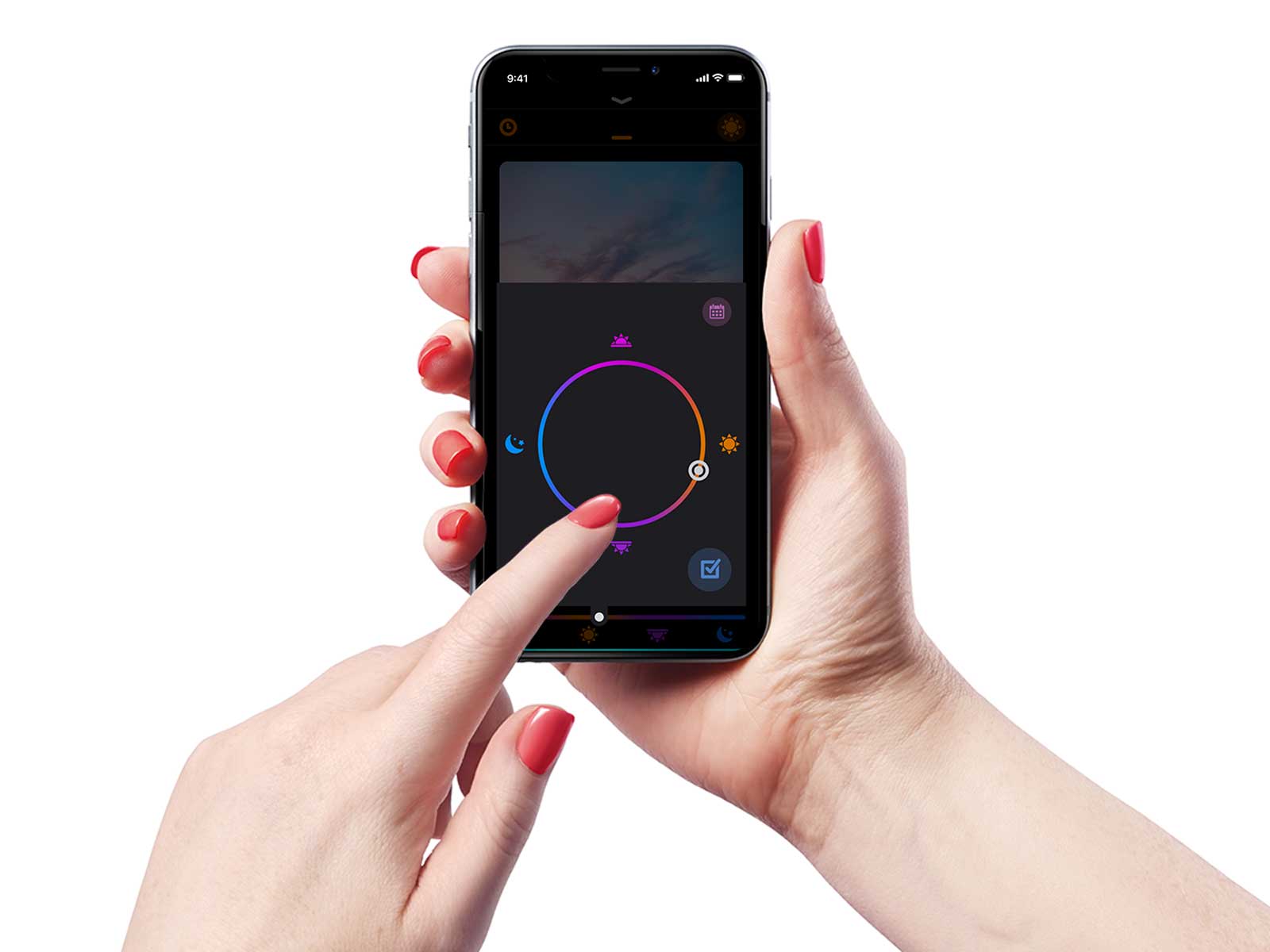
Skygram provides the ability to view curated content from the natural world around the globe. The above circular slider feature is a variation of the standarized timeline. It ignores timezones, allowing users to see the world based on the position of the sun rather than by the univeral time the photo was posted.
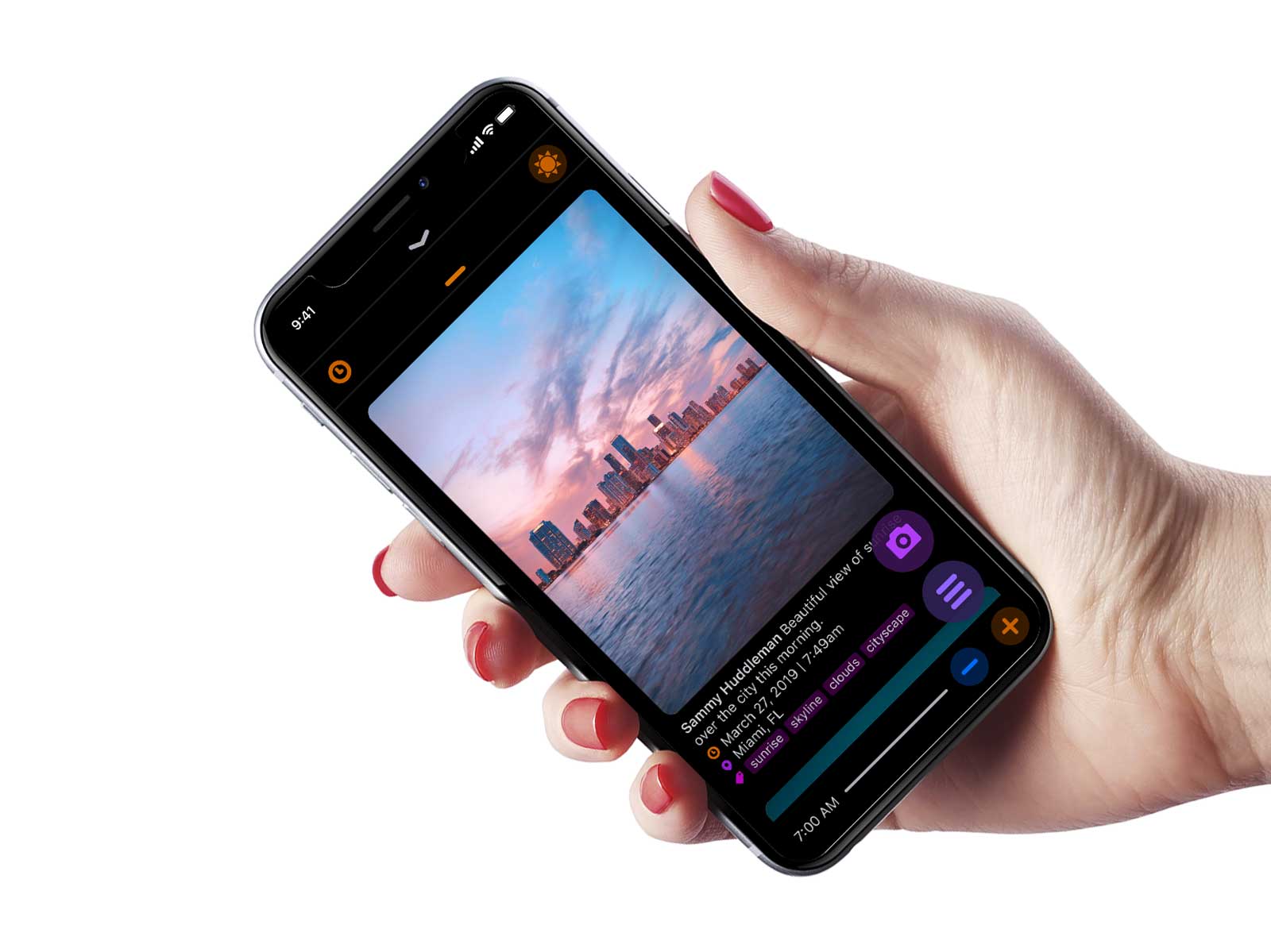
Users have the ability to set up tags and locations, and follow other users. From the home feed, these preset tags allow users to select the exact content they want to view, either by tag (i.e. night sky), by location (i.e. San Diego), by location tag (i.e. places I’ve lived), or by user group (i.e. family members).
Additional functionality allows professional and hobby photographers to interface with their camera applications to post high resolution photographs imported from their wireless DSLR cameras.
An ability to switch between dark and light modes not only provides better accessibility for the vision impaired, but allows a better color contrast depending on preference and time of day.

Work in Progress: What’s Left?
Next steps for the app will include:
- planning, wireframing and implementing an onboarding process for new users
- configure screens for prototyping
- user testing and fine tuning to optimize user experience
- finalizing wireframes and implementing design for additional application screens (user profiles, settings, posting new photos)